It has been about 2 months since I have started using Exercism almost on a daily basis and I love the variety of solutions I get in the community solutions. Each time I see a different solution, I want to take it apart to really understand it deeply. So, what I use is the JS REPL Extension inside VSCode…
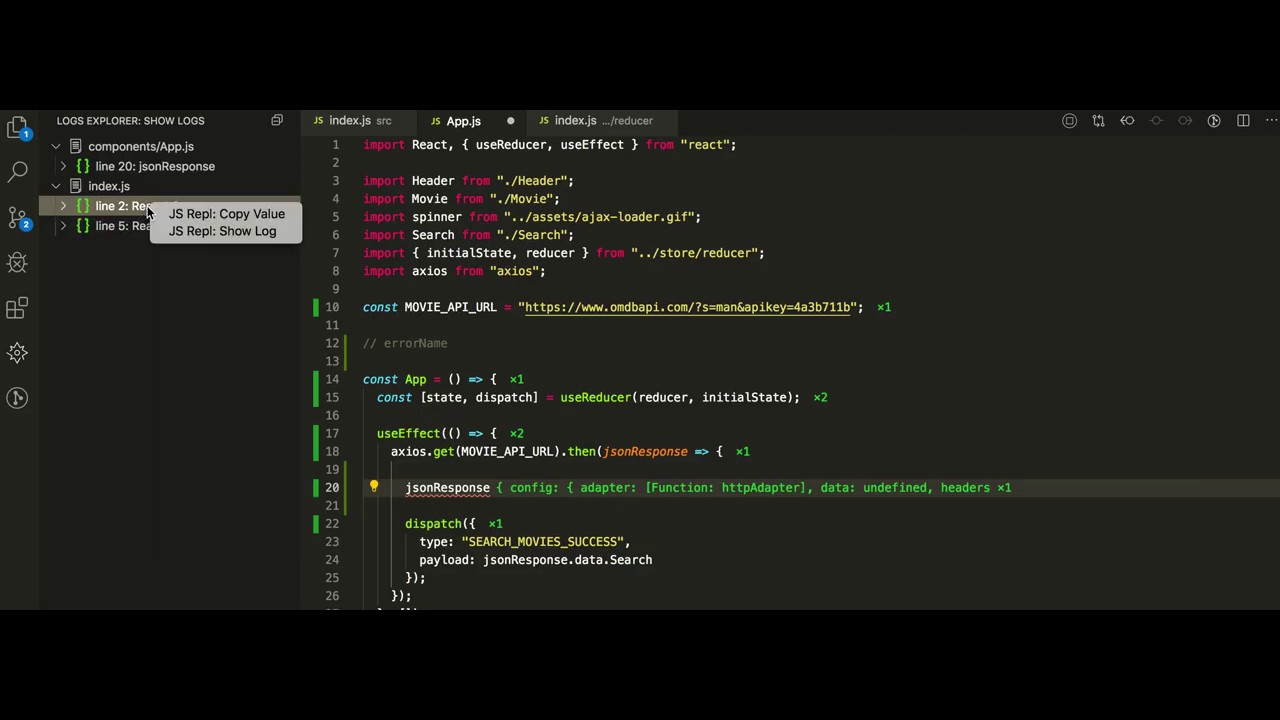
Here is a screenshot from the experiment I was doing today as a prep for solving the Transpose exercise which involves a 2D matrix
Since I have not used 2D arrray in JS, I wanted to understand it deeply…
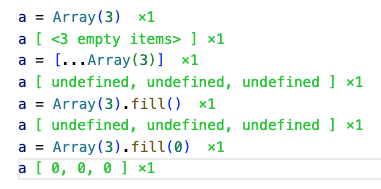
Each time I put a variable alone on a line, the extension prints its contents in green to the right (pretty similar to QuokkaJS which I felt was quite restrictive in its free version).

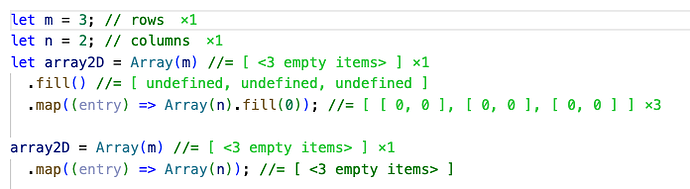
Here is another thing I have tried - here I wanted to understand the output of each part of the chained statement - appending a line with //= shows the output of that line
My question to the experienced JS programmers in this forum - is this the best way to experiment and understand in the JS world? Do you have any other tools/practices that you do to take apart a concept and understand it? JS is a language full of surprises, so setting up little experiments to really take apart how things work along with MDN docs has proved to be beneficial and enjoyable for me.
A special shout out to @filbo, who is mentoring 2 of my JS exercises and impressed me with the depth of his understanding - i would be grateful if you can post your process along with the comprehensive example you have created to test for the presence of a non-numeric value in a number string as part of