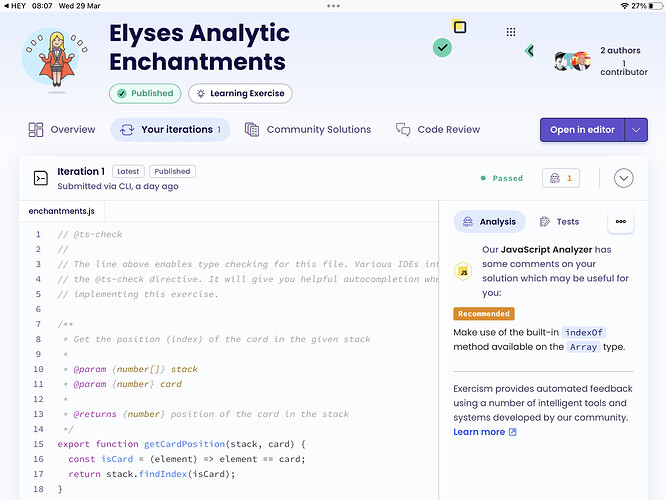
The analysis for my submission of Elyses Analytic Enchantments advised that I should use .indexOf()
… but it does.
Hi Martin, thanks for the report. Could you show us your code please? You can put it in a code block as follows.
```javascript
export function hello() {
return 'Goodbye, Mars!';
}
```
This renders as
export function hello() {
return 'Goodbye, Mars!';
}
(As a general rule, do not post screenshots of text.)
Sure! This was the last function definition:
export function getFirstEvenCardPosition(stack) {
const isEven = (currentValue) => currentValue % 2 == 0;
return stack.indexOf(stack.find( isEven));
}
Can you also post the feedback (screenshot would work).
I will then be able to tell you both why the analysis says this and what’s suboptimal about the solution (and how to resolve it).
The screenshot in question doesn’t use indexOf.
haystack.findIndex((element) => element === needle))
Has the same outcome as
haystack.indexOf(needle)
…and the latter is more idiomatic because it indicated intent without indirection.
OK, fair point. I used it it in a later function, hence the post but I take your point.
Thanks
For the function originally posted you want findIndex instead.
I think the solution here is to ammend the message to
In the function
getCardPosition, make use of …