Just pushed an update to the leap approaches and performance article for the Python track. One of the additions was a performance chart that had a -light.svg and -dark.svg version. The -light version (black text and lines) is showing for both light and dark themes. Tested for both Firefox and Chrome.
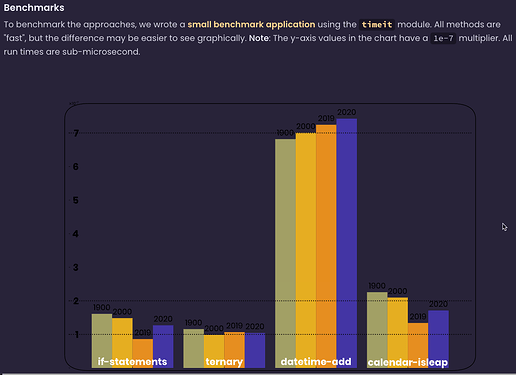
Here is the website in dark theme:
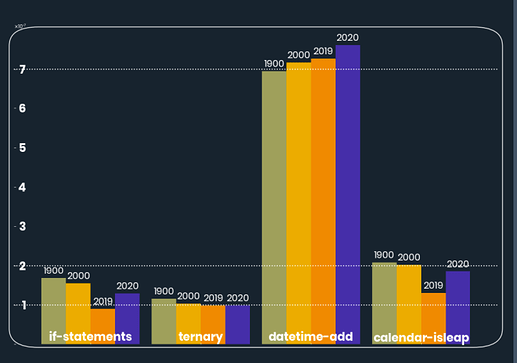
But the graphic should look like this:
Here are the images as they display in a browser:
assets.exercism.org (light)
assets.exercism.org (dark)
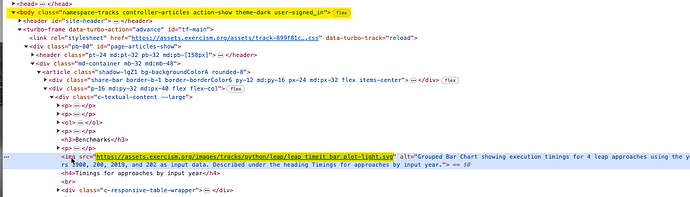
Here’s a screengrab (too much code to paste) of part of the page source, showing logged in + dark theme, but the -light file is referenced instead of the -dark one: